Mixing widgets
Transcript
In previous videos we’ve seen in isolation how to create text documents, slides, drawings and tools.
However Fizzygum also allows to compose these widgets/documents/tools in powerful ways.
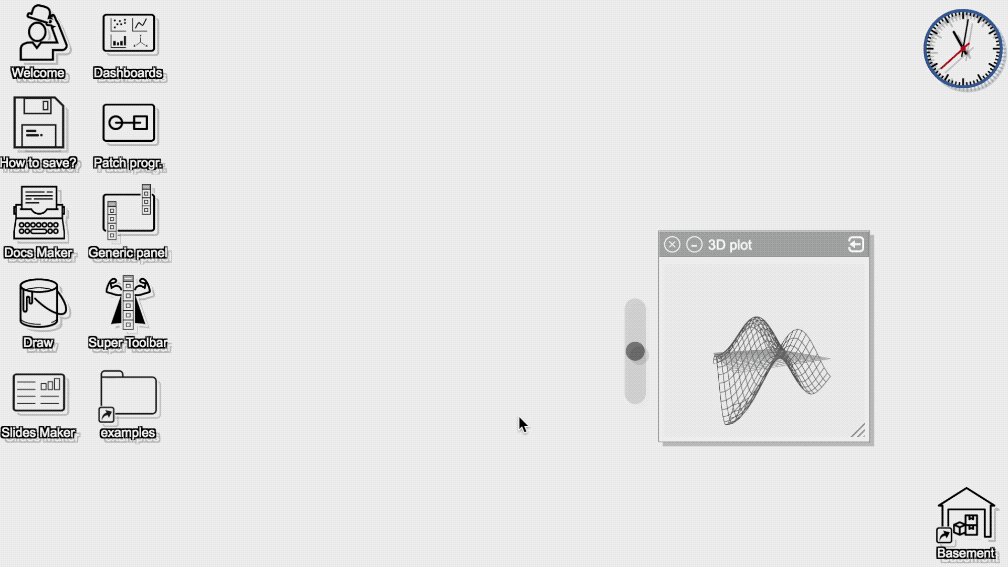
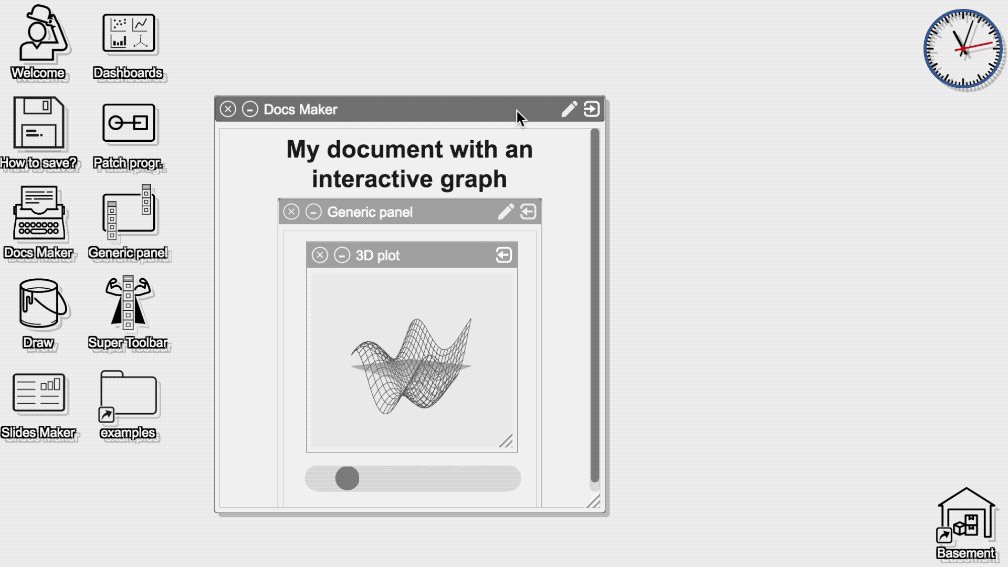
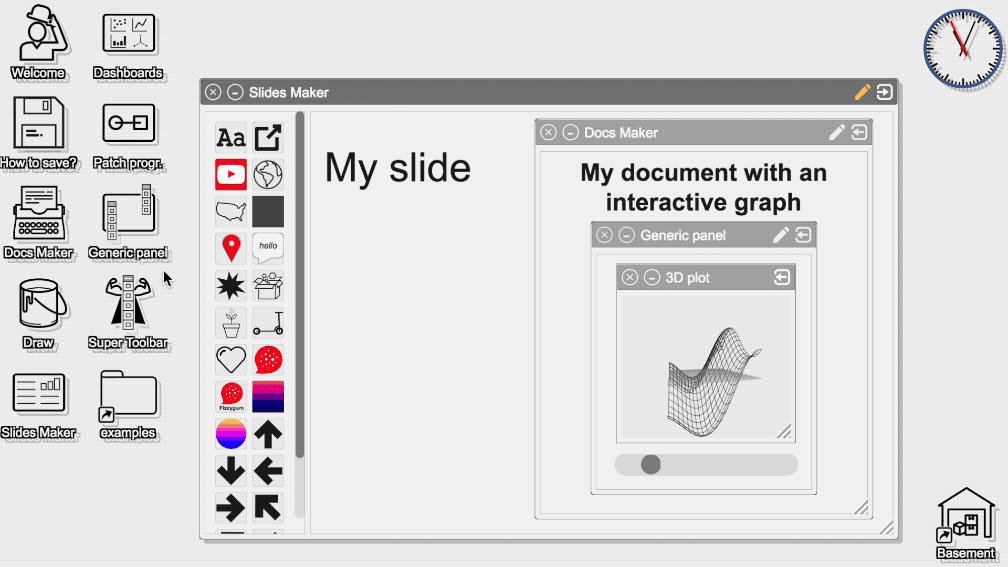
As our first example let’s connect a slider to a 3d graph, and put them inside a document.
Now, we’ve seen the slider in the “patch programming” area, and the 3d graph in the “dashboards” area.
However this distinction of areas is really not important, it’s just for convenience, really we can place and connect widgets anywhere, including the desktop
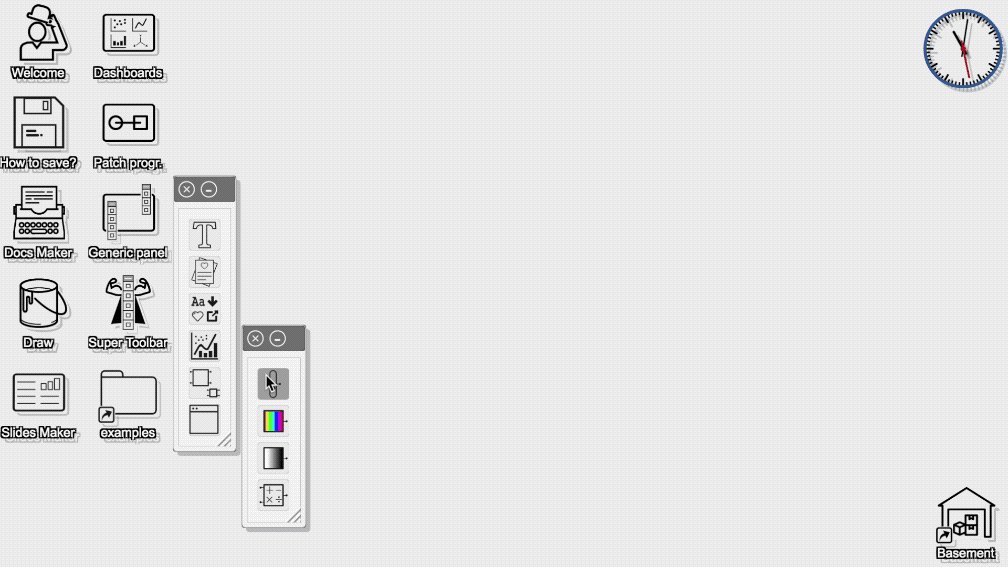
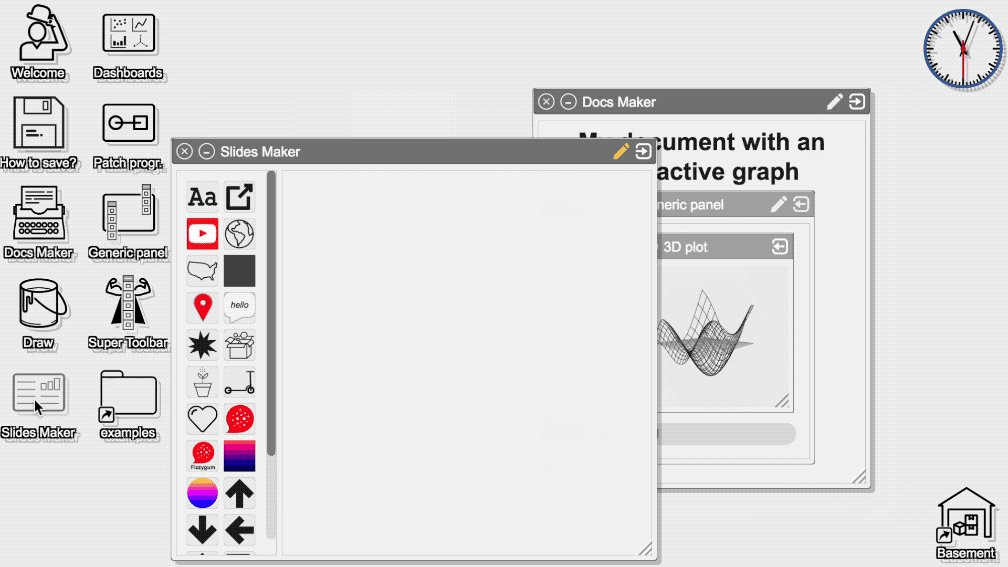
To pick any widget we can use the “super toolbar”, which includes the functionality of all the other toolbars:

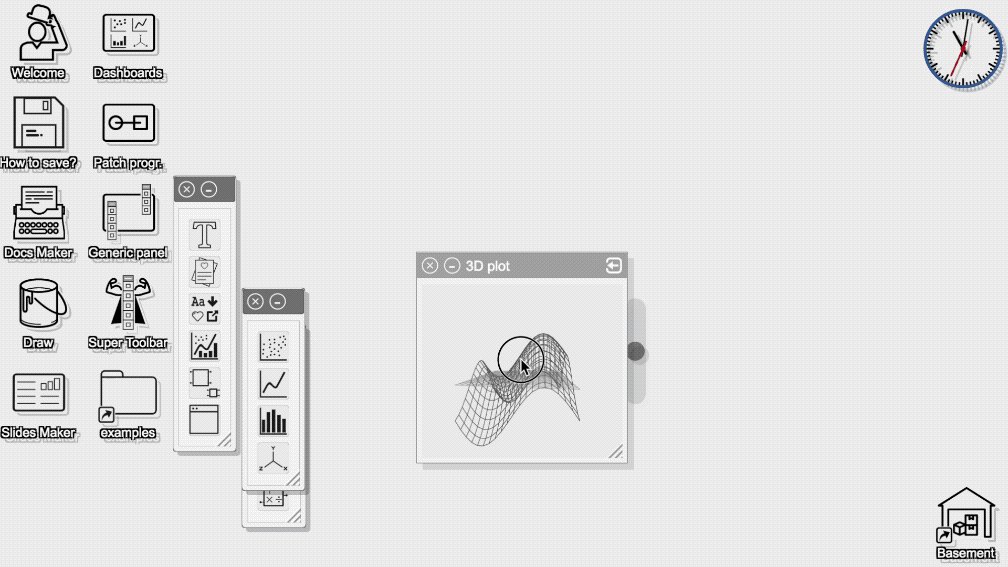
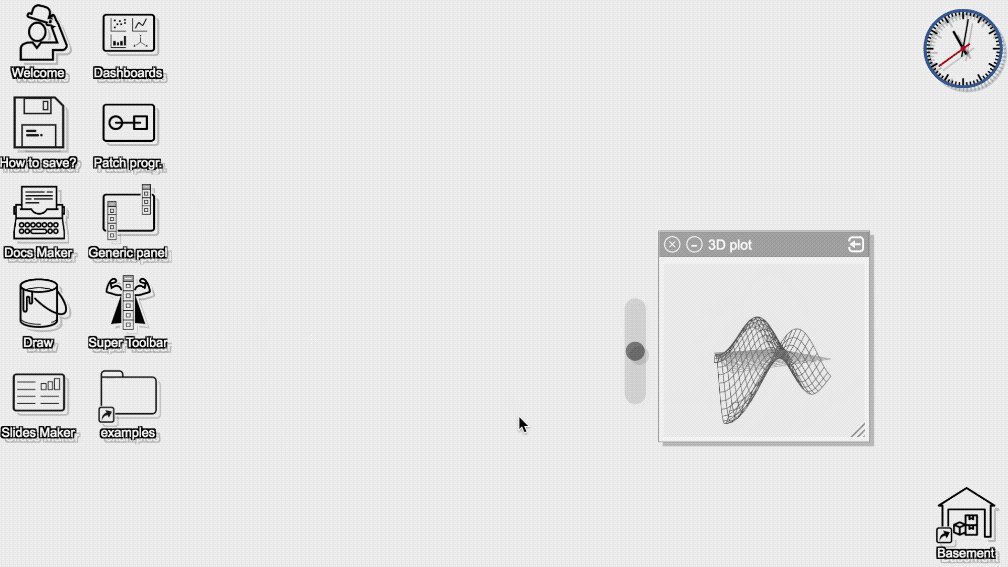
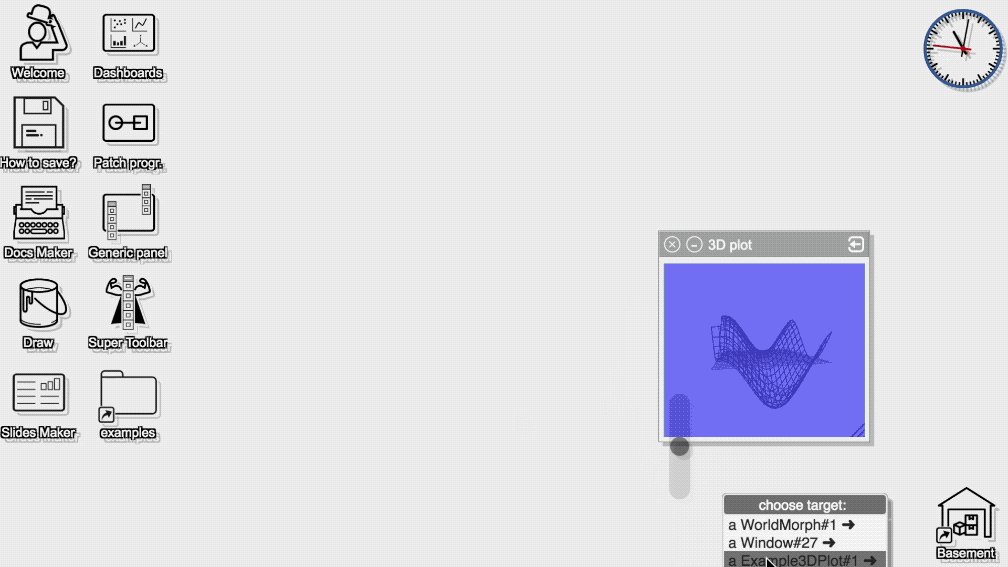
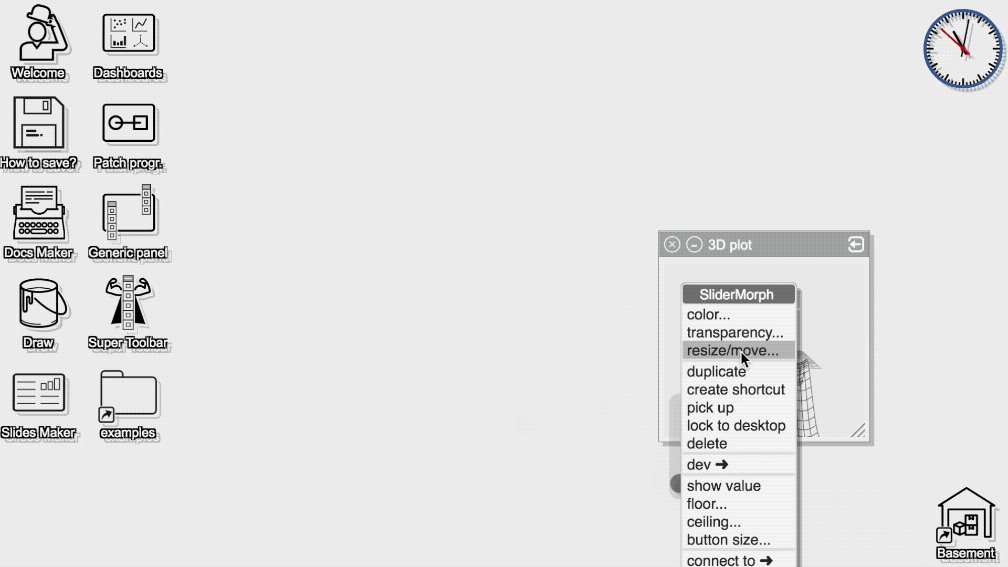
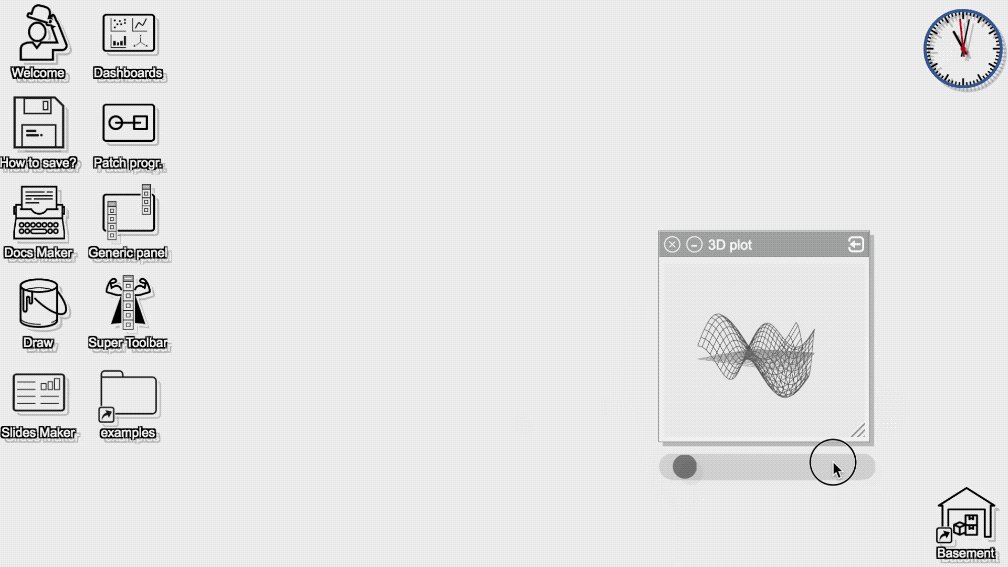
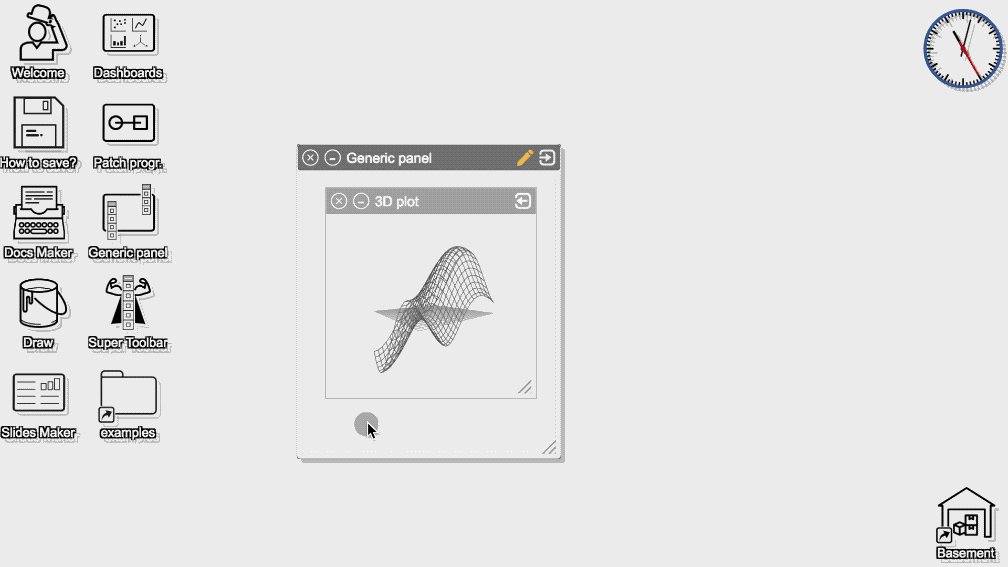
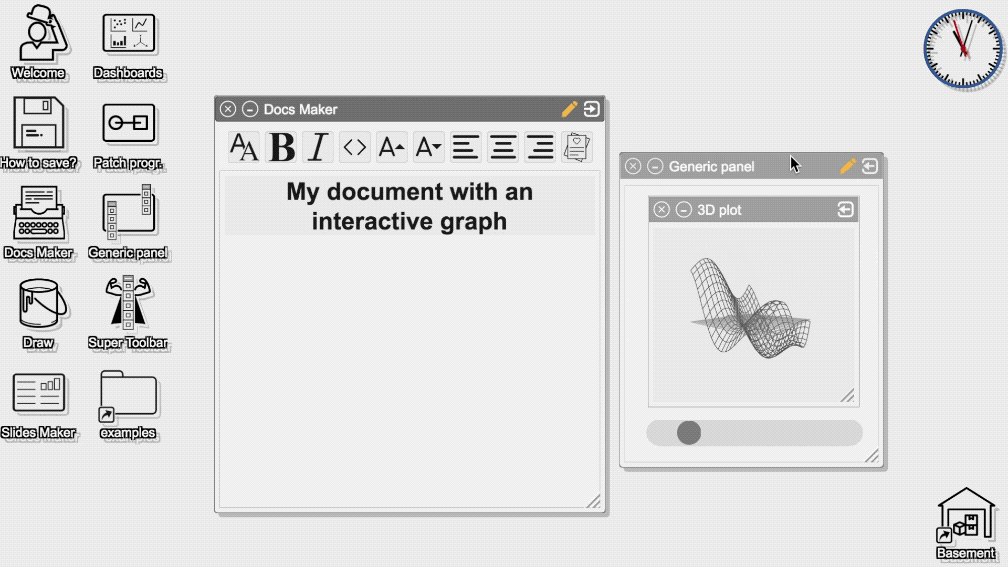
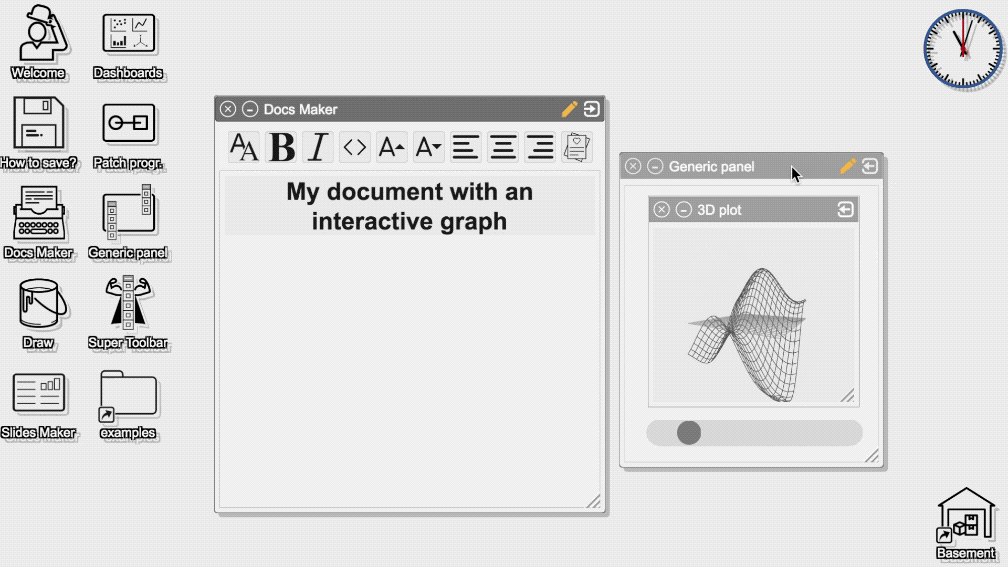
…so we connect the slider to the example graph, the slider here just changes the data in the graph:

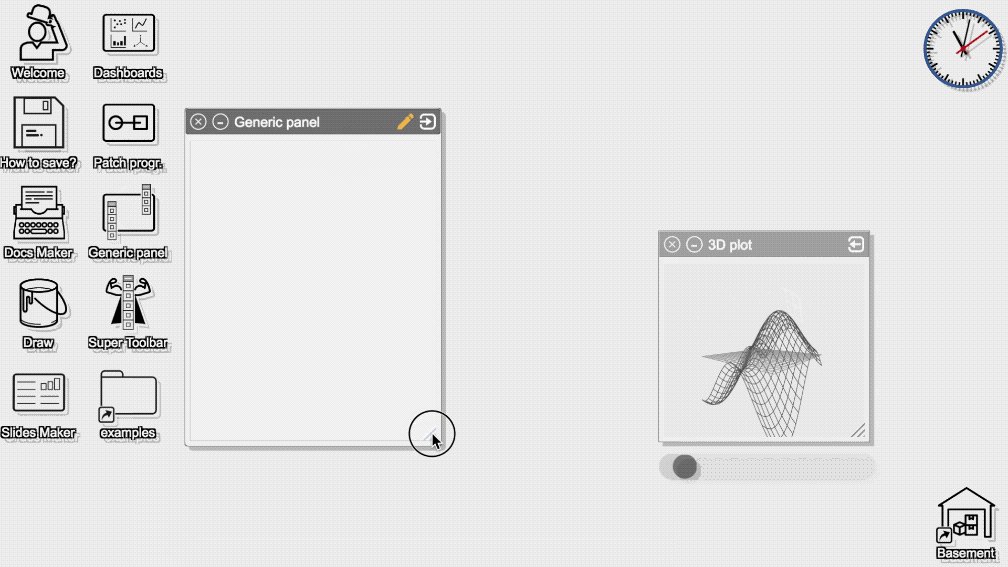
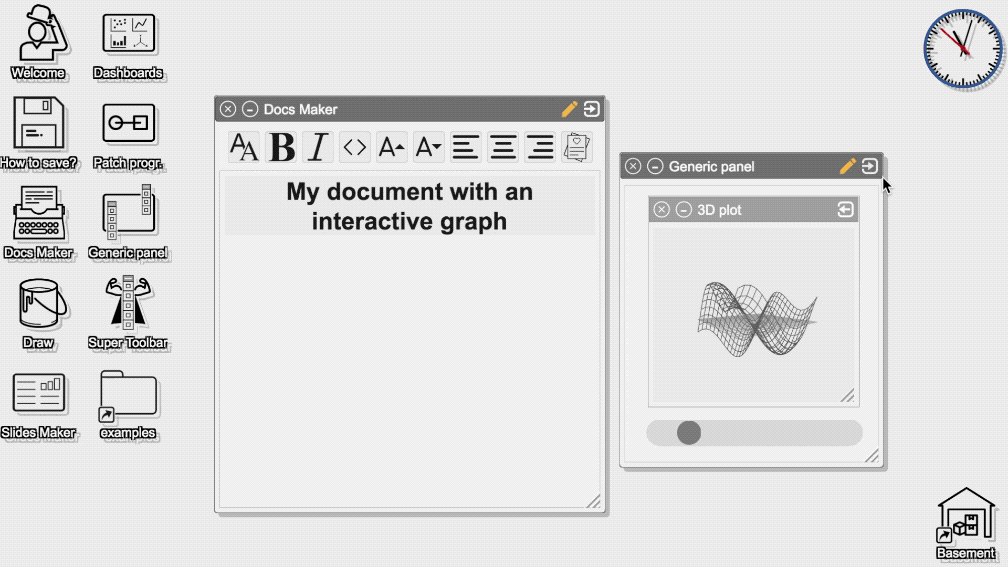
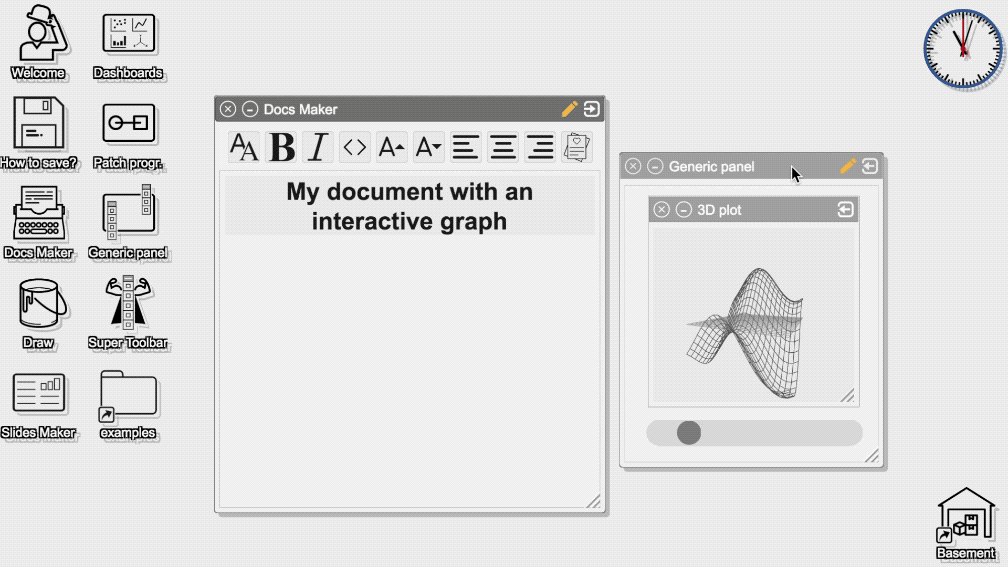
Now we could drop these connected widgets into a document directly, however let’s put them into a generic panel first (“Generic panel”s are similar to slides but have no toolbars of their own):

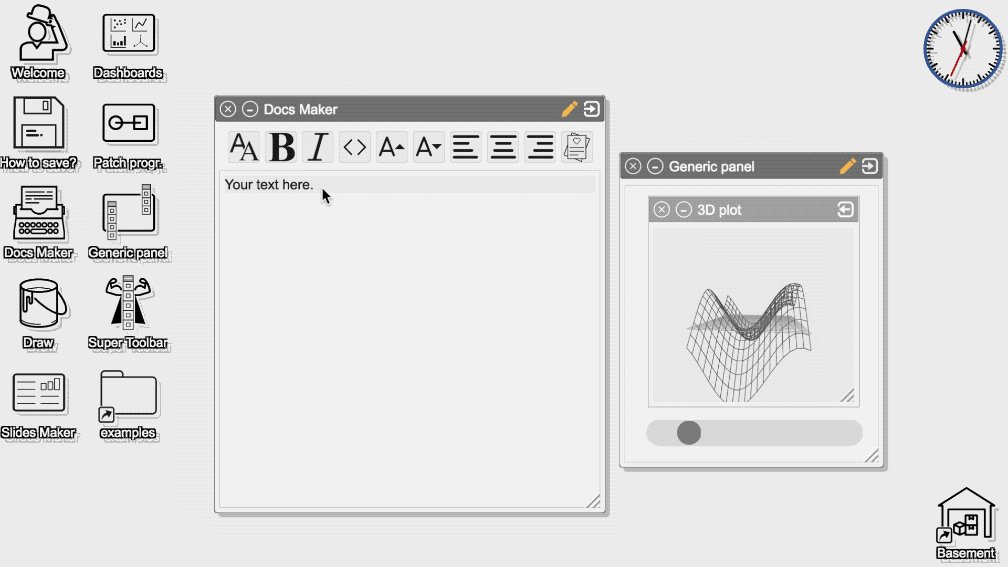
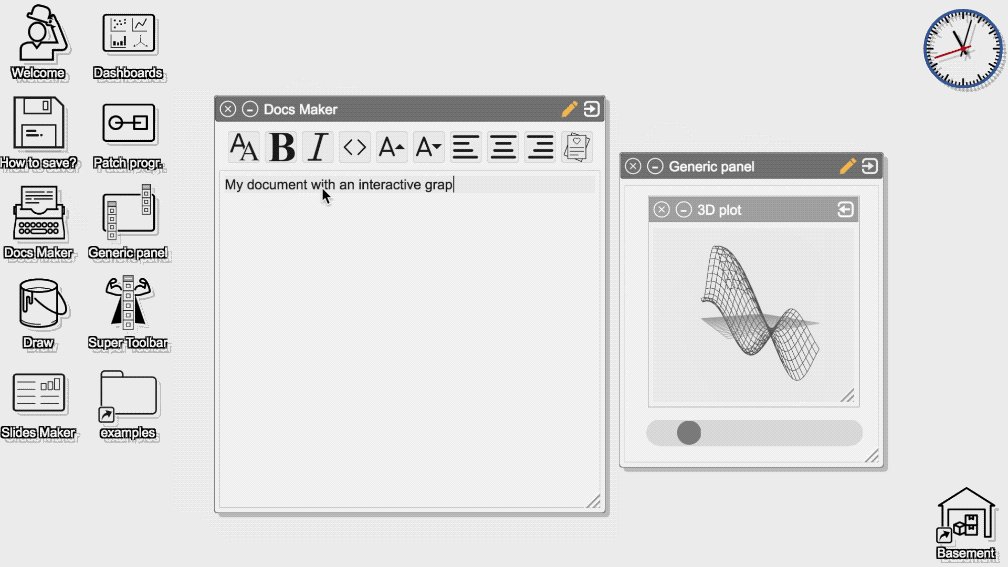
Now let’s put this panel inside a document. Let’s create the document first:

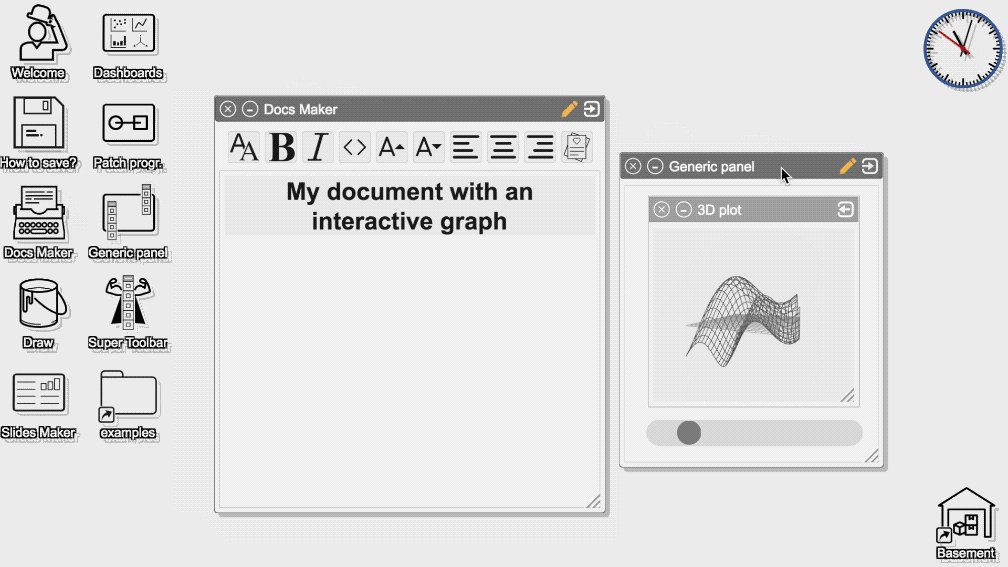
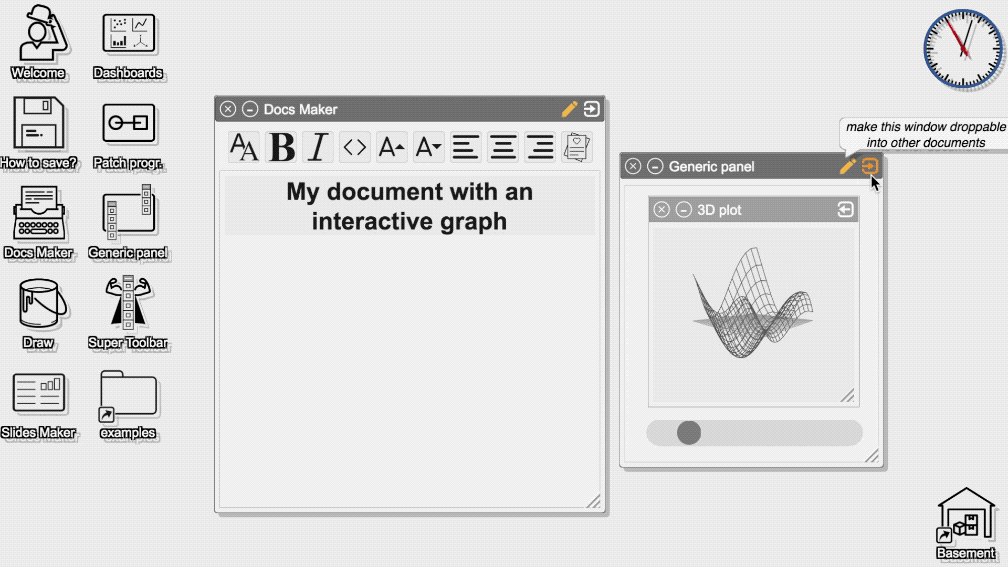
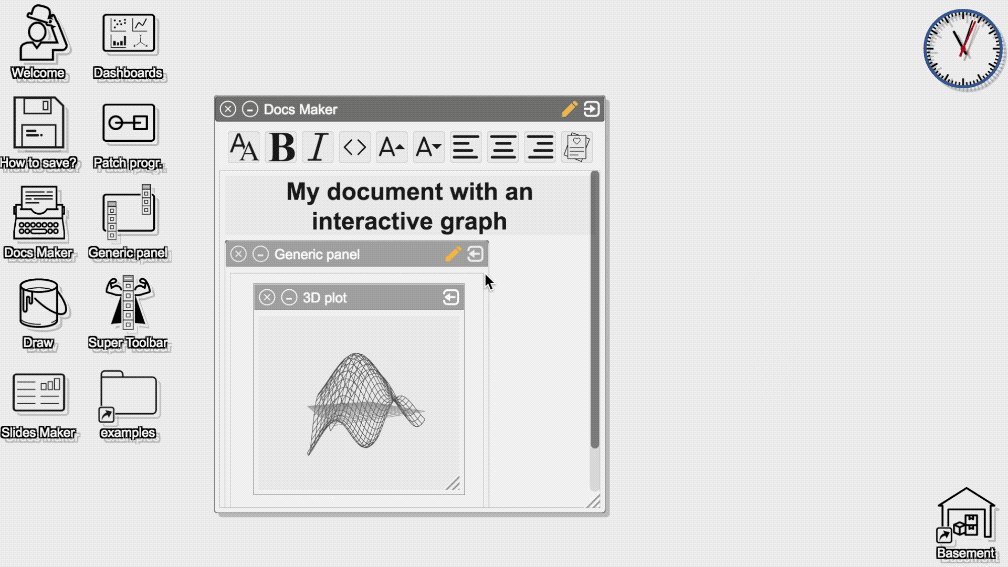
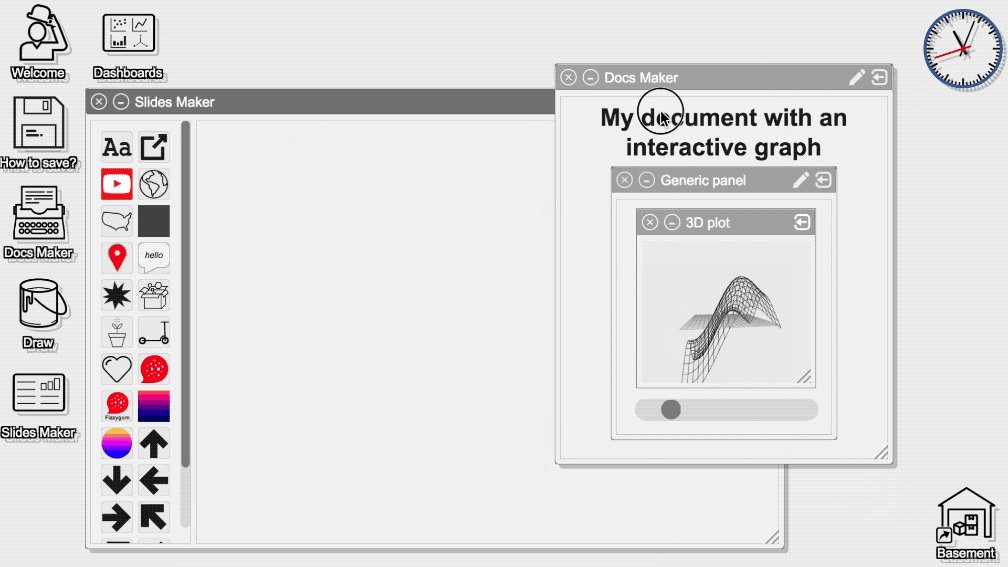
Note that to put a window inside another one we first need to make it internal - otherwise windows would just be dropped around all the times. This is the icon to do exactly that, indicating that the window can now be dropped inside other windows. Notice how the window becomes of lighter color:

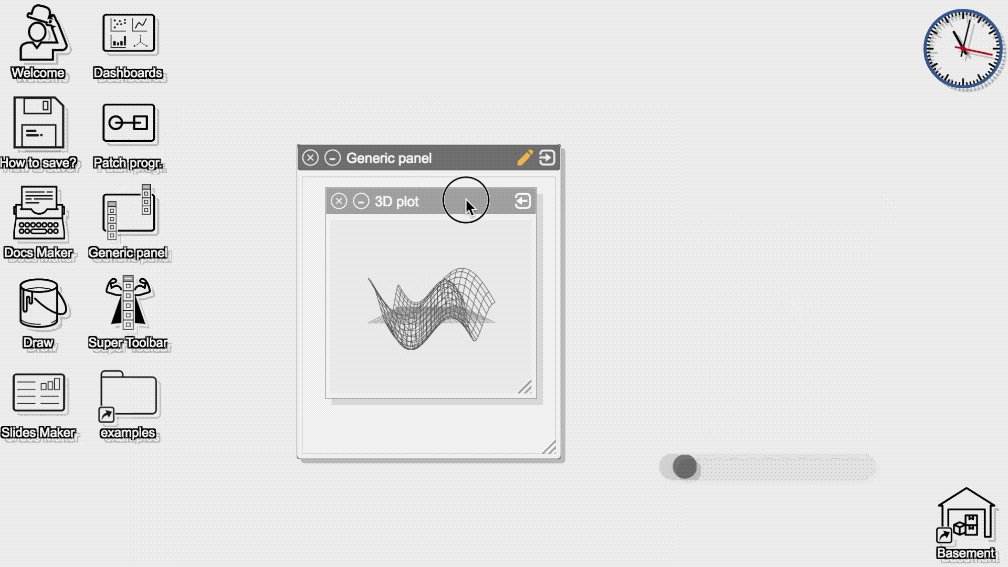
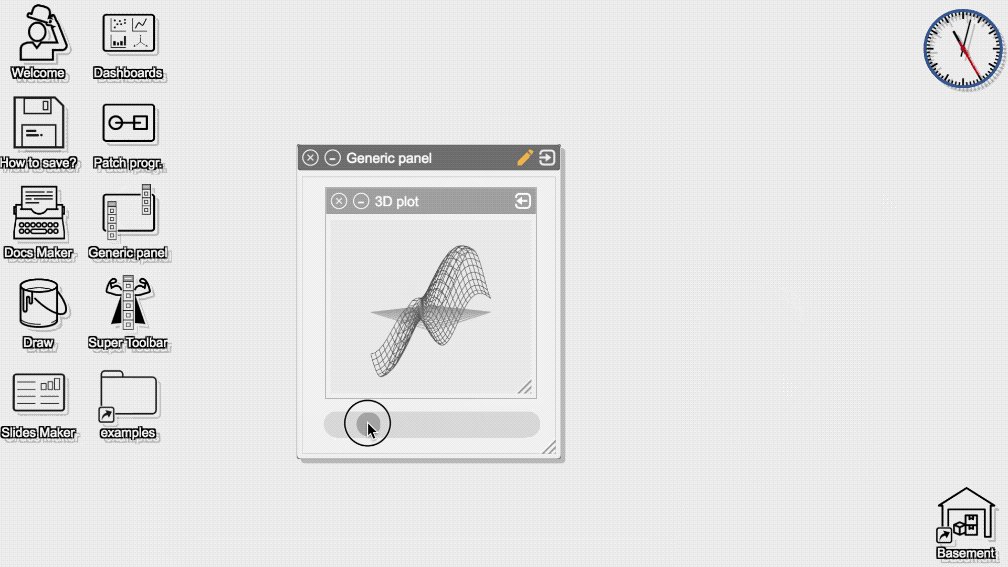
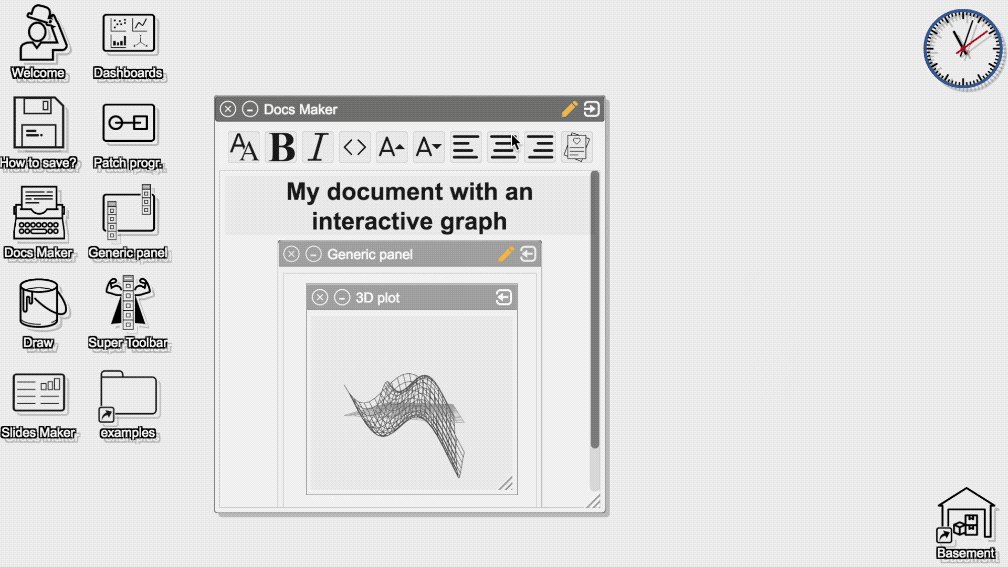
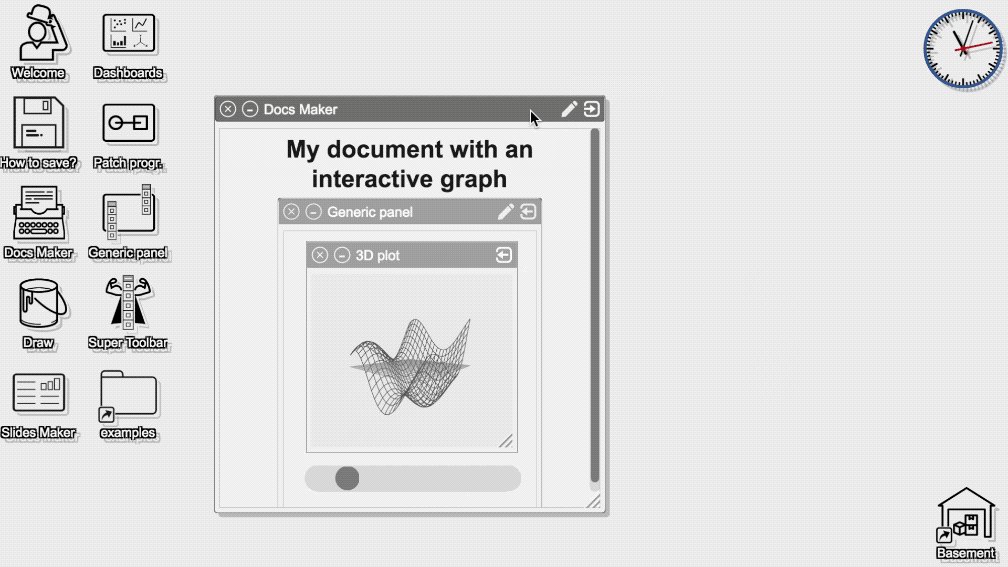
Let’s drop the generic panel with the graph inside the document:

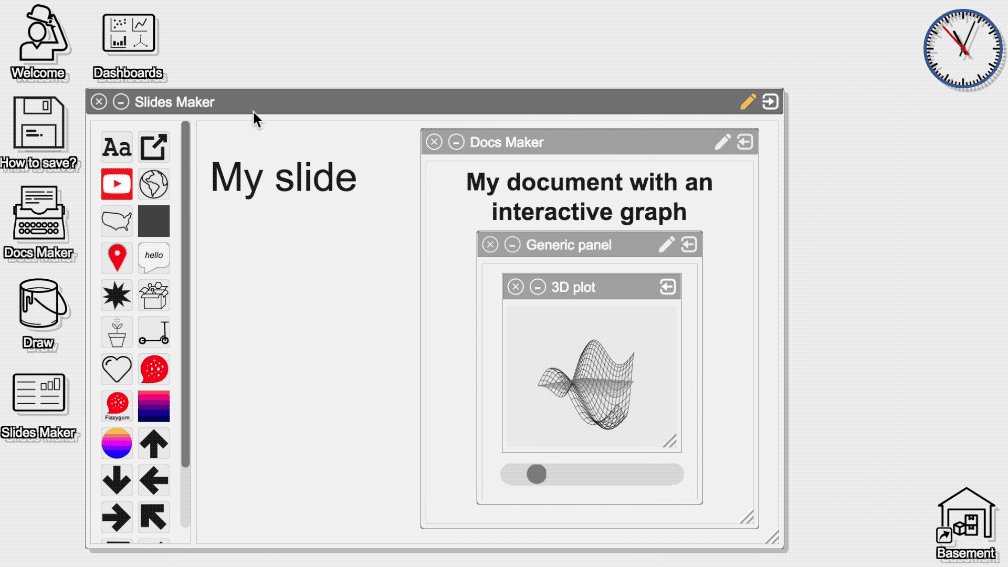
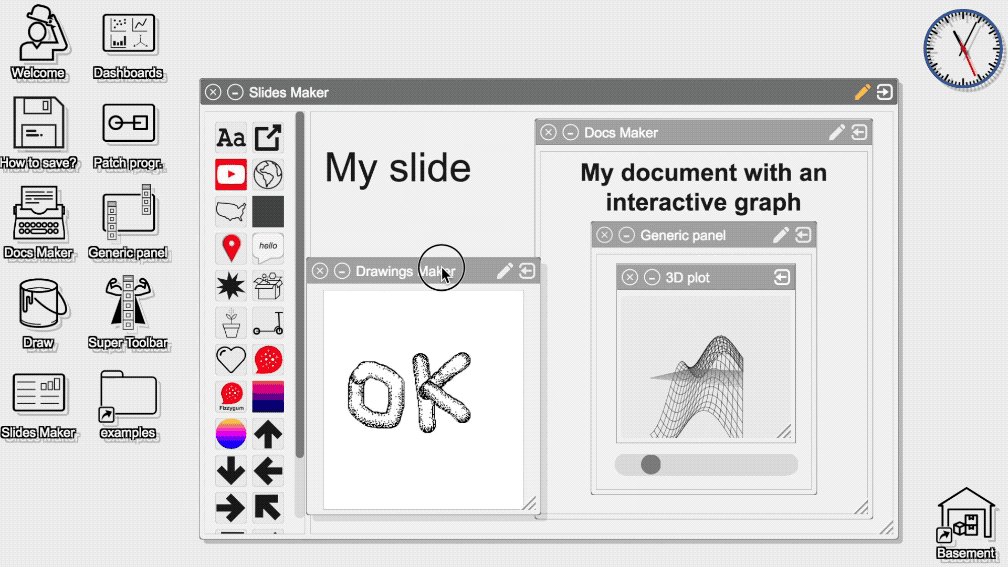
Now let’s say we want to go for a more creative layout, so we put the document inside a slide. Remember to make the window internal.

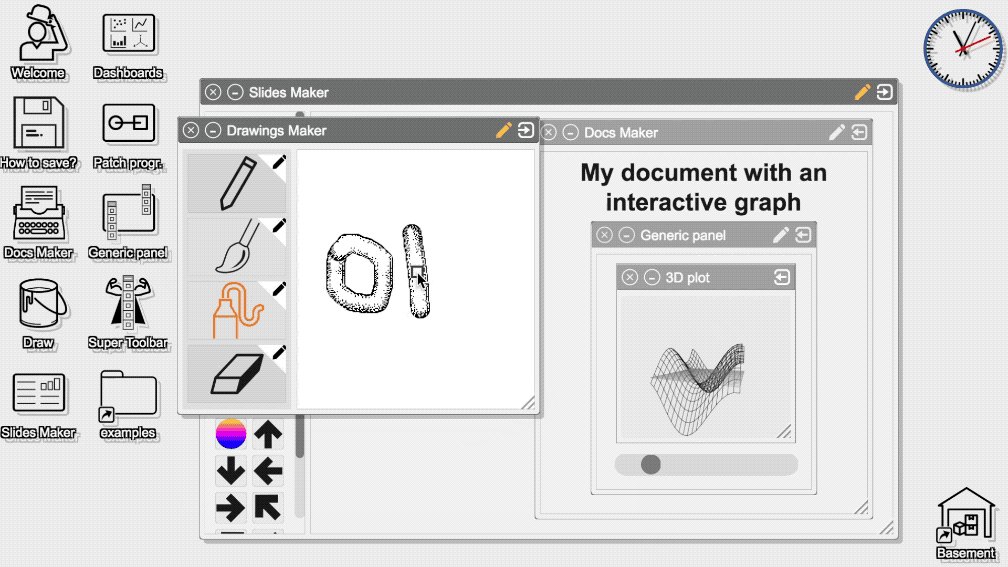
Let’s add a drawing to the slide too - again let’s make the window with the drawing an internal one.

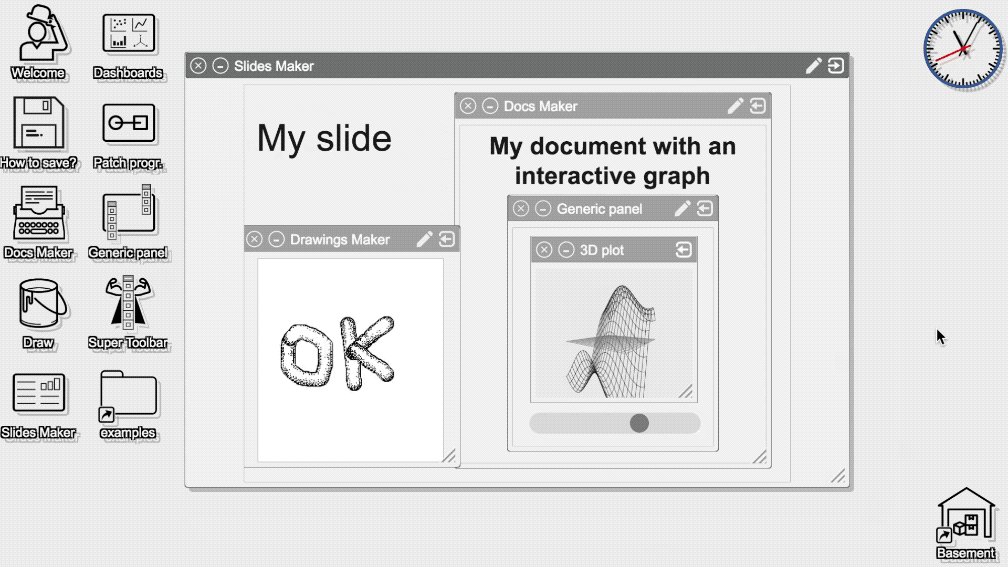
Job done!